
百度智能小程序是百度在2018年新开发的重点项目,在2019年百度将投入更多到百度智能小程序里,有望一举超越微信小程序和支付宝小程序。如果等百度智能小程序火爆全国再去做肯定是晚了,所以从现在开始就要开始动手,勇敢吃螃蟹的人才能获得最好的红利!
在以前的文章里,我们讲过百度智能小程序是什么、怎样做好百度智能小程序体验设计、百度智能小程序接入自然搜索的步骤,今天我们就来讲讲百度智能小程序应该如何布局。
图片图标
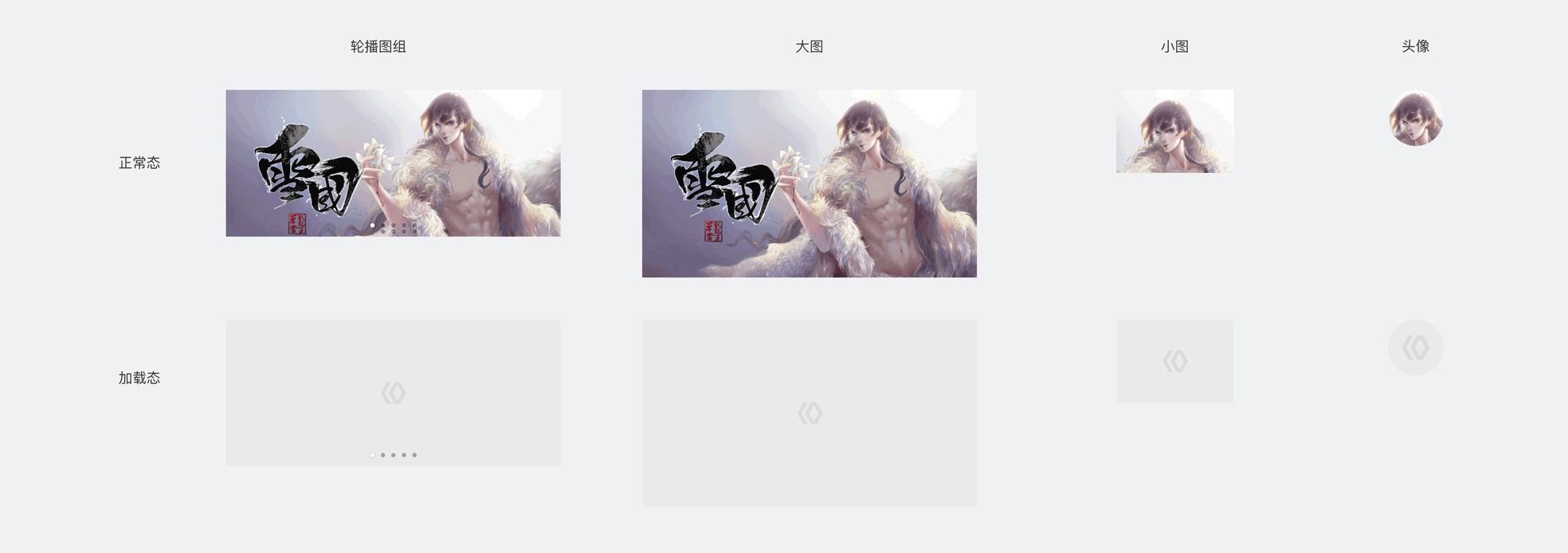
图片
如果要使用图片一定要使用清晰的图片,模糊的图片会降低页面的整体质感,用户不喜欢。而且图片比起文字能大大丰富页面内容,更加醒目和吸引用户留存。

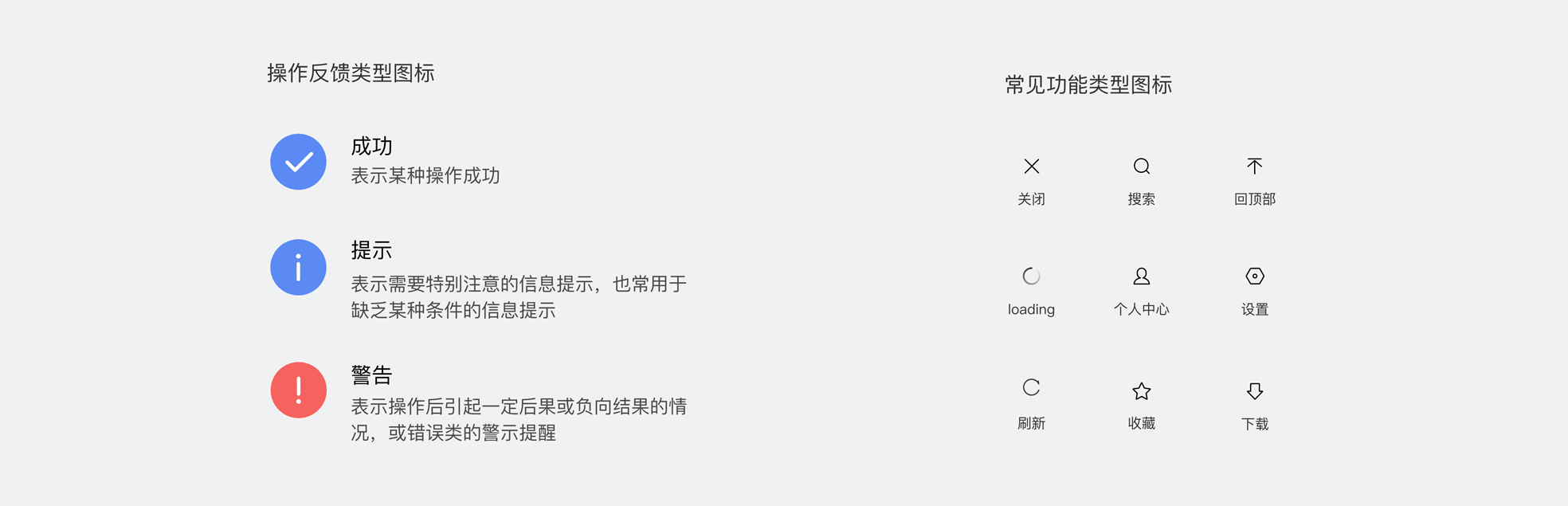
图标
建议按照场景的优化来选择合适和通用的图标样式,最好使用几何图形。
几何图形图标的风格应简洁、辨识性强,这种图标可以辅助信息的表达。

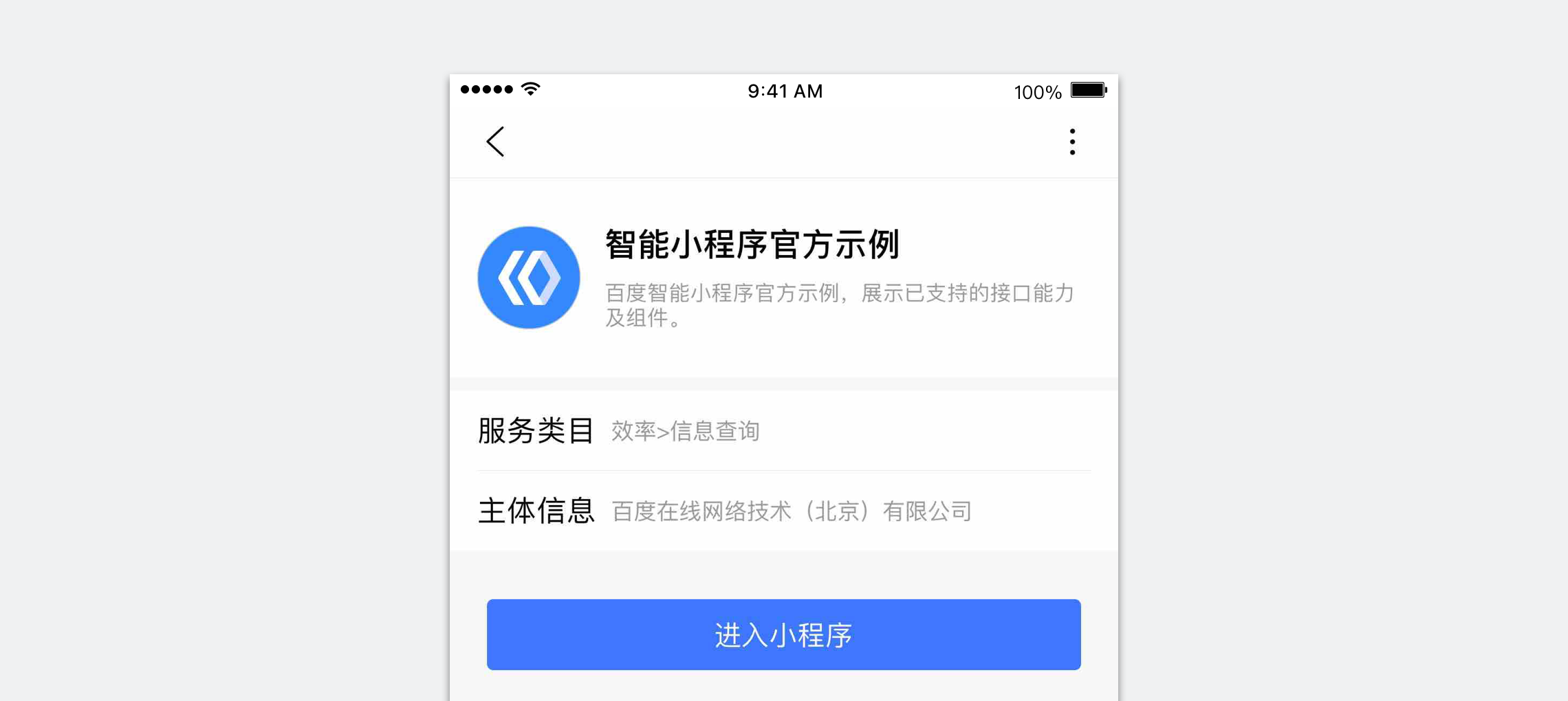
头像输出
百度智能小程序的头像将在百度App、开发者平台和百度智能小程序的页面内以圆形外观展现。
在图片的选择上要使用像素清晰、大小合适的头像切图,才能保证百度智能小程序的头像在界面展现上的美观和完整。
输出规格
头像尺寸应选用144x144px 正方形 ,同时大小应该小于或者等于120kb,头像格式应选用PNG、BMP、JPEG、JPG格式的静态图片 。
展示案例图如下:

输出原则
1、小程序头像要避免被前端圆形容器裁切,需保证主体元素的完整性。
正确案例
头像图片前端圆形头像展现完整,主体元素比例适中。

错误案例
头像图片主体元素占比过大,导致被前端圆形容器裁切。

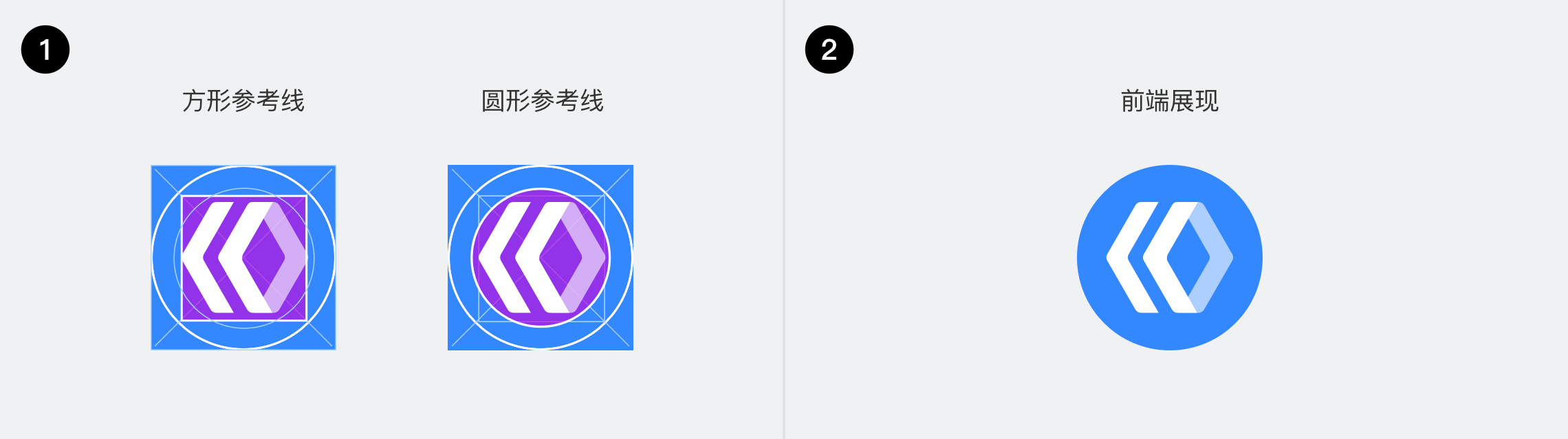
2、百度智能小程序头像为单体元素,元素在图片整体尺寸中的占比在百分之70-80之间。

建议头像的主体元素在方形或圆形参考线内,前端展现时如果能在圆形轮廓中完全展现则是正确的图片;
3、如果百度智能小程序的头像为“图形+文字”的上下左右组合形式,应至少预留整体图片的20%的空白区域。
正确案例
头像图片预留了20%的空白区域,头像展现完整。

错误案例
头像图片预留的空白区域少,字显示不全。

本篇是系列文章,请点击查看接下来的文章:

