
为了进一步的规范百度智能小程序平台,百度的产品经理从代码包、物料提交等方面对开发者规范机制作都做了很多要求,但是对于怎样做好百度智能小程序体验设计很多人却不知道怎么办,今天,我就来给大家就讲一下怎样做好百度智能小程序体验设计,希望大家能够从中学习到知识。
提示框 Dialog
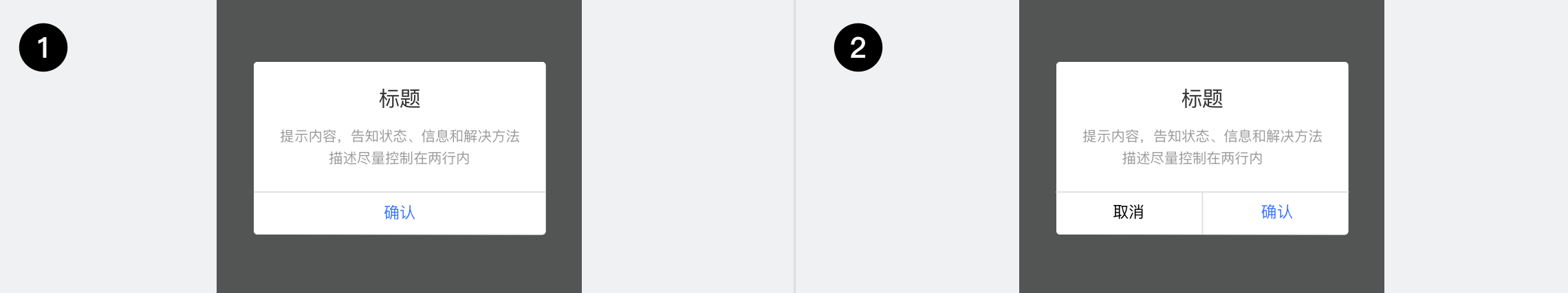
作为模态组件,提示框可能会打断用户路径,各位开发者请谨慎使用。
单按钮提示框:用于重要信息提示
双按钮提示框:询问下一步操作
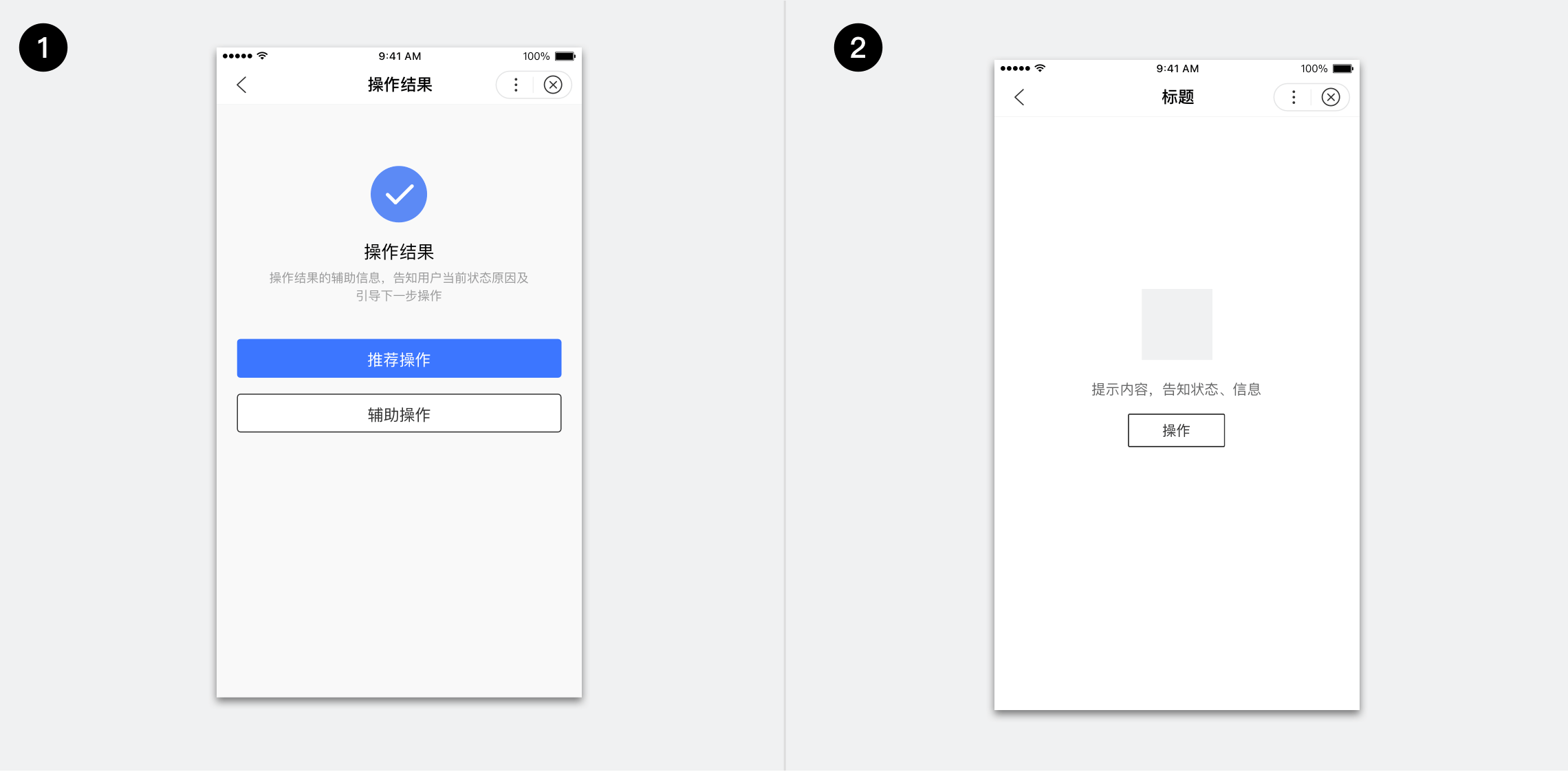
全屏结果页
在百度智能小程序体验设计的最后一环,可使用全屏的结果页向用户明确操作结果,并且引导用户进行下一步操作,开发者可以根据场景和需求自行定制和开发。

百度智能小程序官方为每一位开发者提供了大量的基础组件这些基础组件充分地考虑移动设备的特点和可用性,并且均已在百度App中使用论证,希望各位开发者可以开心愉快的使用。
除了这些基础组件,百度智能小程序官方还开放了非常丰富的接口服务,利用这些接口服务,能够能提升百度智能小程序性能,显著减少开发者的搭建成本。
在使用这些基础组件和接口服务要注意这些,可以帮助你更好的开发:
1、使用百度App可以在官方示例中查看和试用这些组件和接口。
2、百度智能小程序提供下载Sketch版本和Photoshop版本的视觉组件库。
3、在百度智能小程序的常用组件里可以查看组件的使用细节和设计建议。
期待各位开发者们能灵活运用这些基础组件和接口服务,一起创造出更多有趣的百度智能小程序。
在未来,我们也会提供更多的服务供各位开发者更好的使用和开发百度智能小程序!
本篇文章是系列文章的第5篇,前面大家讲解百度智能小程序体验设计里的设计规范和常用组件、设计原则和设计资源,请点击链接查看:
怎样做好百度智能小程序体验设计(1)
怎样做好百度智能小程序体验设计(2)
怎样做好百度智能小程序体验设计(3)
怎样做好百度智能小程序体验设计(4)

