
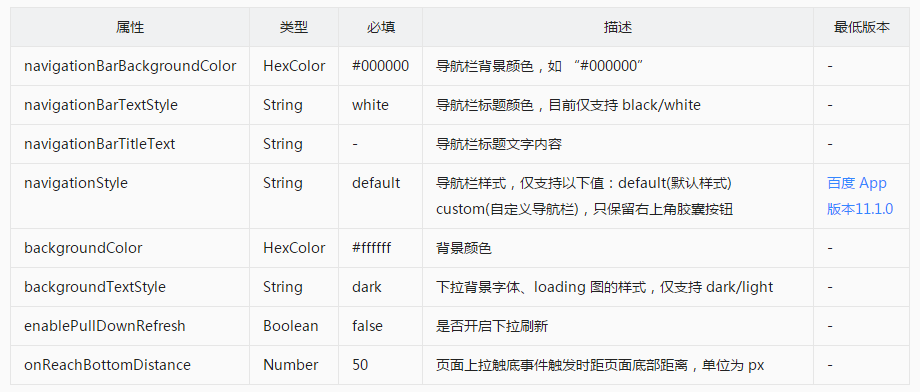
window用于设置 SWAN 的状态栏、导航条、标题、窗口背景色。

注意:
1、navigationStyle 全局配置Android和iOS从百度 App版本11.1.0开始支持, 但子页面配置支持情况Android从百度 App版本11.1开始支持,iOS从百度 App版本11.2开始支持, 做低版本兼容时,通过 swan.getSystemInfo 或者 swan.getSystemInfoSync 获取百度 App版本号进行兼容判断,具体见下表;
2、无其它特殊说明,请使用canIUse或者SWAN基础库版本进行兼容判断。
navigationStyle配置
适配提示
原生顶bar高度=状态栏高度(通过 swan.getSystemInfo 或者 swan.getSystemInfoSync 获取)+action高度(iOS为44px,Android为38px)
示例:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "swan接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
用于设置客户端底部的tab栏:可通过tabBar设置tab的颜色、个数、位置、背景色等内容。


